티스토리 뷰
UITableViewCell 을 만들때 이미 만들어진 셀이 없는 경우 아래의 코드를 이용해서 cell을 만들 수 있다.
UITableViewCell(style: .subtitle, reuseIdentifier: "cell")
이때 style: _______ 부분을 보면 총 4가지의 옵션이 있는데 아래와 같다.

하나씩 어떤 모양인지 살펴보자
.default

< 더보기를 눌러 코드를 보세요 >
더보기
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
var cell = tableView.dequeueReusableCell(withIdentifier: "cell")
if cell == nil {
cell = UITableViewCell(style: .default, reuseIdentifier: "cell")
}
var config = cell?.defaultContentConfiguration()
config?.text = bts[indexPath.row]
config?.secondaryText = names[indexPath.row]
config?.image = UIImage(named: images[indexPath.row])
config?.imageProperties.maximumSize.width = 200
config?.imageProperties.maximumSize.height = 120
cell?.contentConfiguration = config
return cell!
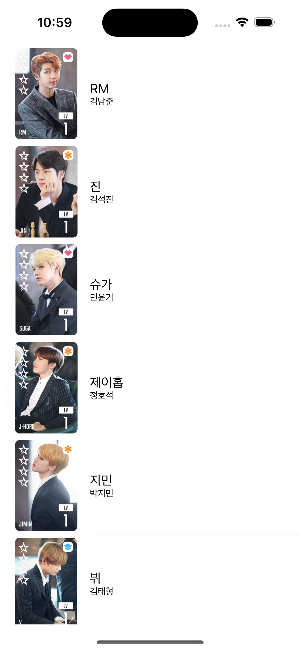
}.subtitle

< 더보기를 눌러 코드를 보세요 >
더보기
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
var cell = tableView.dequeueReusableCell(withIdentifier: "cell")
if cell == nil {
cell = UITableViewCell(style: .subtitle, reuseIdentifier: "cell")
}
var config = cell?.defaultContentConfiguration()
config?.text = bts[indexPath.row]
config?.secondaryText = names[indexPath.row]
config?.image = UIImage(named: images[indexPath.row])
config?.imageProperties.maximumSize.width = 200
config?.imageProperties.maximumSize.height = 120
cell?.contentConfiguration = config
return cell!
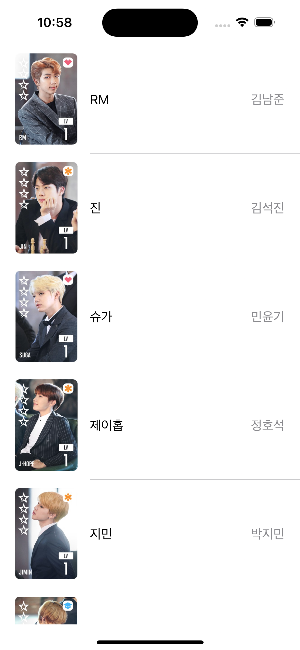
}.value1

< 더보기를 눌러 코드를 보세요 >
더보기
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
var cell = tableView.dequeueReusableCell(withIdentifier: "cell")
if cell == nil {
cell = UITableViewCell(style: .value1, reuseIdentifier: "cell")
}
var config = cell?.defaultContentConfiguration()
config?.text = bts[indexPath.row]
config?.secondaryText = names[indexPath.row]
config?.image = UIImage(named: images[indexPath.row])
config?.imageProperties.maximumSize.width = 200
config?.imageProperties.maximumSize.height = 120
cell?.contentConfiguration = config
return cell!
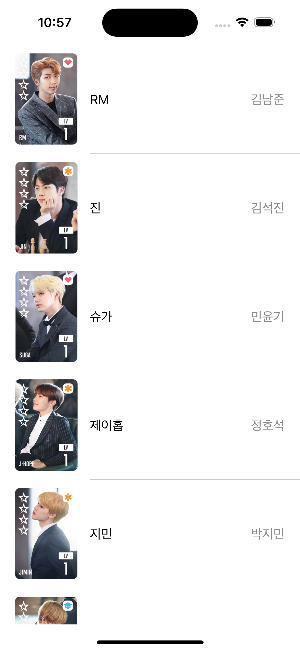
}.value2

< 더보기를 눌러 코드를 보세요 >
더보기
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
var cell = tableView.dequeueReusableCell(withIdentifier: "cell")
if cell == nil {
cell = UITableViewCell(style: .value2, reuseIdentifier: "cell")
}
var config = cell?.defaultContentConfiguration()
config?.text = bts[indexPath.row]
config?.secondaryText = names[indexPath.row]
config?.image = UIImage(named: images[indexPath.row])
config?.imageProperties.maximumSize.width = 200
config?.imageProperties.maximumSize.height = 120
cell?.contentConfiguration = config
return cell!
}'Apple > iOS' 카테고리의 다른 글
| [🤔] performSegue 호출시 sender에 왜 nil을 보내면 안되는걸까? (1) | 2024.04.01 |
|---|
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- UITableViewCell
- ios
- 의존성
- 싱글톤
- Swift Conference
- 이코테
- AsyncSwift Korea Seminar
- swift5.9
- CellStyle
- 자바
- 꼼꼼한 재은 씨의 스위프트 문법편
- SWIFT
- 핵심내용
- it seminar
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
글 보관함
